私が最近当ブログのメインテーマである「セミリタイア生活」に関した記事を書いていないことに由来するのですが、新着記事一覧が表示されているだけのトップページに問題意識を持ち始めていました。そしてほとんど知識が無いにもかかわらず、トップページを作成するという暴挙?に出ることにしました。その結果や如何に?
トップページをサイト型に変更して利便性を高める

この記事は私と同様にHTMLやCSSの知識が全くない人向けの記事です。

詳しい人が見ても楽しくないと思うわ。
今回は「HTML、CSS何それ美味しいの?」レベルの私が、ブログのトップページを作った手法をご紹介します。
知識が無いので他のテーマにそのまま応用できるのかは分かりませんが、私はCocoonを利用していますので、cocoonでの手法としてご覧ください。
ブログの利便性は高いに越したことは無い・・・けど
ブログは色々な方に読んでもらうために存在しています。なので内容以外に、デザイン面でも読みやすい、利便性の高いものを目指すべきなのでしょう。
とはいえ、私のようにHTMLやCSSなどの知識が全く無い人間にとっては、ブログのデザインを変更するなんて無理・・・と思っていました。
しかし、そんな私の目に飛び込んできたものは「コピペするだけでオリジナルのトップページが作れる」というHPでした。

ちなみに全体の作り方については、はまちゃんさんの「【Cocoon】脱ブログ!固定ページでサイト型トップページにカスタマイズする方法」を参考にさせて頂きました。ありがとうございます。

同時にプロフィール欄のデザインも変更しました。こちらはぽんひろさんの「【Cocoon】プロフィールをオシャレで可愛くしてみた!」を参考にさせて頂きました。ありがとうございました。
問題認識:トップページの表示内容とブログタイトルの乖離
当ブログはタイトルこそ「セミリタイア生活」ですが、基本的に雑記ブログです。
なるべくセミリタイア生活に関係することを書いていきたいとは思っているのですが、変化の少ない日々を送っているせいか、書こうと思うことはそれほど多くありません。
ということで、ブログトップに並んでいる新着記事が趣味の事ばかりになるなど、ブログタイトルと乖離してしまう期間も結構目立ってきました。
ブログタイトルを見て訪問された方は戸惑っている?
今の所、当ブログへ訪問して頂いている方々はランキングサイト経由で、最初にトップページにいらっしゃる方が多いようです。
ランキングサイトの「セミリタイア生活」というカテゴリーから当ブログに来たのに、ずらっと並んでいる記事は「セミリタイア生活」とは関係ないものばかり、という状況は利便性が良いとは言えないですよね。

ここに問題意識を持ちました。
雑記ブログではありますが、あくまでも「セミリタイア生活」がメイン!
色々な記事を書いてはいますが、当ブログはあくまでも「セミリタイア生活」がメイン。
ということで、「セミリタイア生活」の関連記事が埋没しないよう、トップページからすぐにセミリタイア生活に関する記事が探せるような仕組みを作ってみようというのが今回の趣旨です。

具体的にはカテゴリー「セミリタイア生活」の新着記事一覧を独立させて、目立つ場所に持ってきます。

そもそもそういう記事を多く書けって話よね。
<後日追記>
今回のトップページ変更がどの位PVに影響したかを後に検証しています。よろしければご覧ください。
HTMLやCSSの知識ゼロから作る「サイト型トップページ」

作り方ははまちゃんさんの「【Cocoon】脱ブログ!固定ページでサイト型トップページにカスタマイズする方法」をベースにしています。

ただ私は最近ブログを始めたので、ワードプレスの旧エディタに慣れていません。なので、現状のグーテンベルク(Gutenberg)エディタで作成しています。
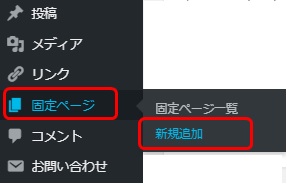
1. 固定ページで作り始めます

まず最初に固定ページを新規追加します。
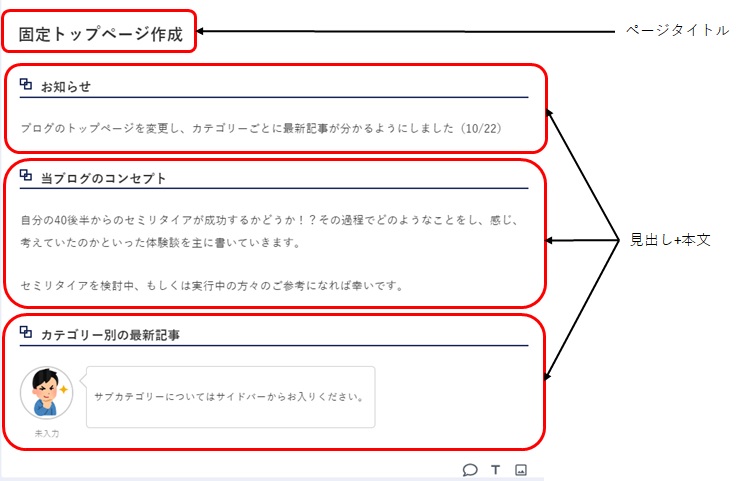
2. 通常の記事のように作成していきます
トップページに表示させたい項目(お知らせやブログコンセプトなど読んでもらいたいこと)なんかを普通の記事のように作成していきます。


ページタイトルは適当に付けておいてください。後ほど非表示にします。
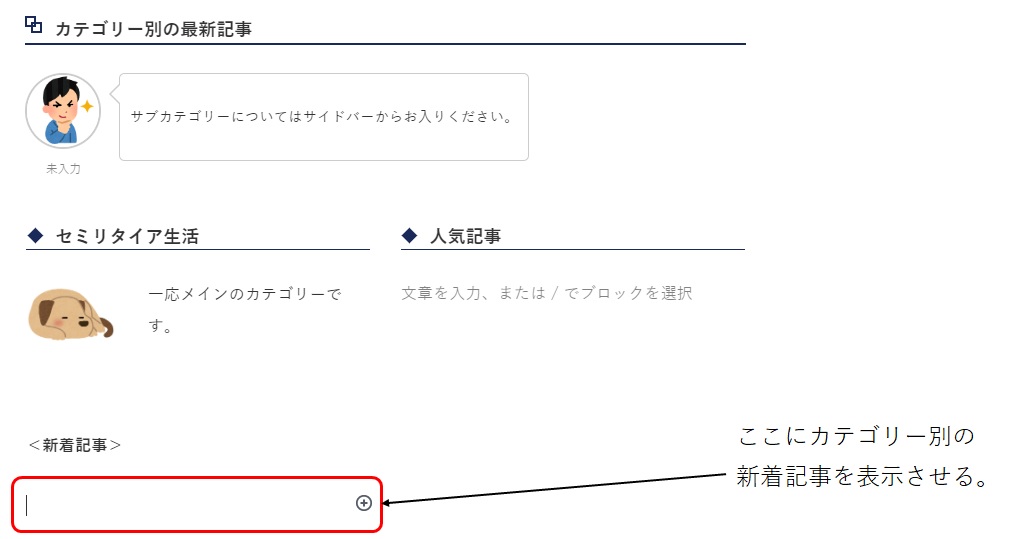
3. カテゴリー別の新着記事一覧を作る
私は今回ブログの利便性を上げるという意味で、これをメインと捉えています。
私のブログはカテゴリーが5つありますので、全部を縦に並べると長くなってしまいます。なので、段組みを使ってみました。

カテゴリーが多い場合は段組みにした方がすっきりするかもね。
段組み作成
私は通常の記事を作成するとき、段組みを使ったことがありませんでした。同様の方がいらっしゃるかもしれませんので、ご参考に工程として加えておきます。
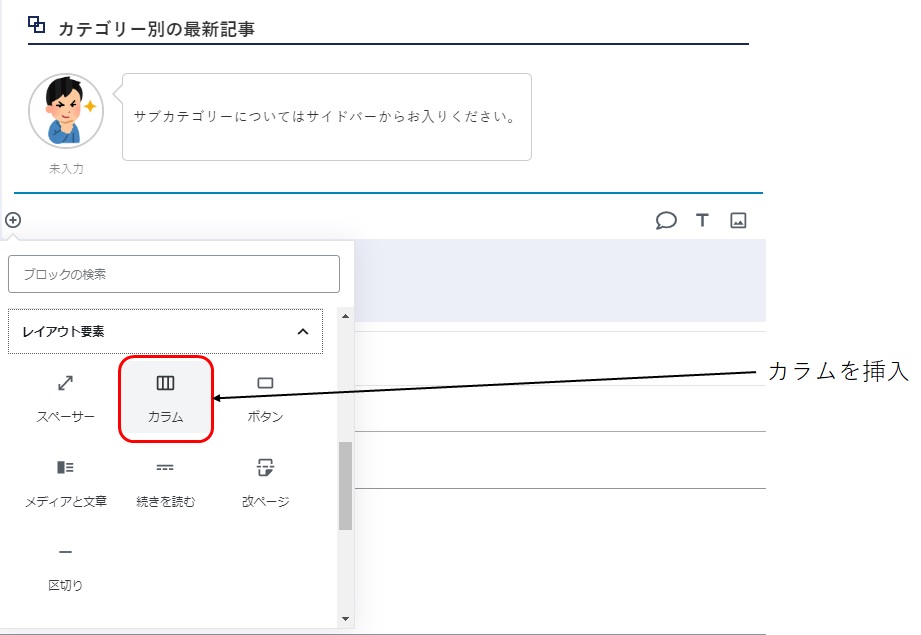
カラムを挿入
段組みを作りたい場所で、「レイアウト要素」>「カラム」を選択します。

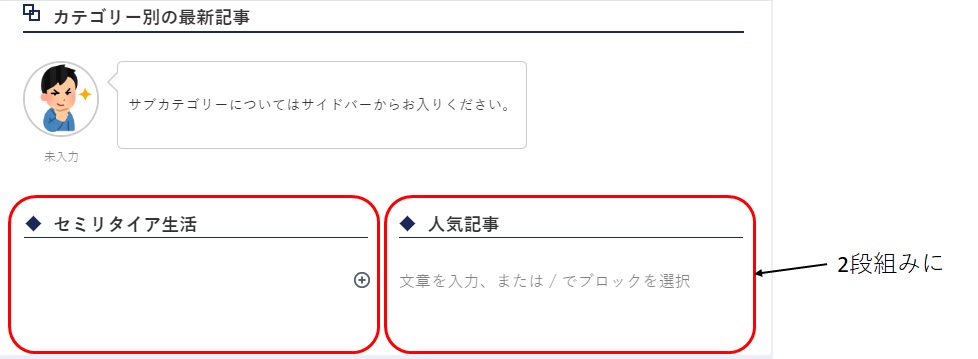
2段組み完成
カラムを挿入すると2段組みになりますので、それぞれ通常の記事を作成するように見出しや、紹介文などを書いていきます。

新着記事一覧を挿入
それぞれの段組みの中に、新着記事一覧を挿入します。

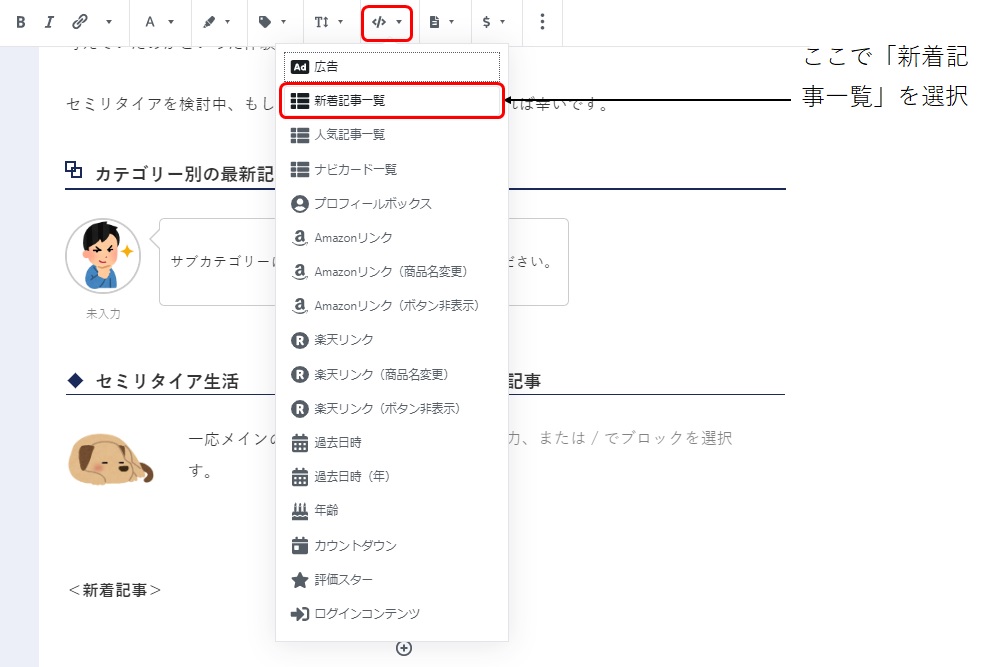
新着記事一覧は画面上部の</>にあります。

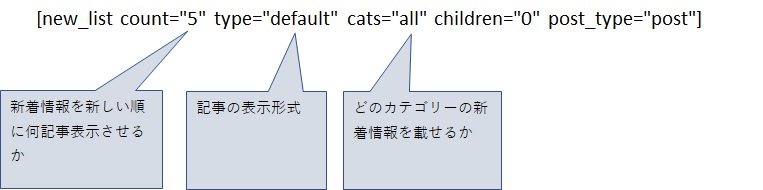
そうすると、以下のような式が入ってきます。
上記の式の中の数値などを書き換えることにより、新着記事一覧の表示が変わってきます。
以下は私が今回変更した3点です。

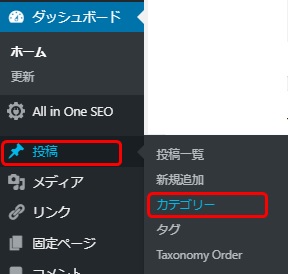
まず、「投稿」>「カテゴリー」でカテゴリーの一覧を表示させます。

画面右側にカテゴリー一覧が表示されたら、新着記事一覧を表示させたいカテゴリーをクリックします。
そうすると、ブラウザのURLが表示されるところに、以下のようなものが表示されていると思います。


ちょっと小さくて分からないですね。途中で「ID=2」のようにIDを数値で表している記載があります。この数値がそのカテゴリーを表す数値です。
カテゴリーの一覧への誘導を作る
カテゴリーの新着記事一覧は当然全ての記事を表示していませんので、興味を持たれた方用に、そのカテゴリーへの導線を用意しておきます。私の場合はボタンを利用しましたが、普通にテキスト+リンクでも良いかと思います。
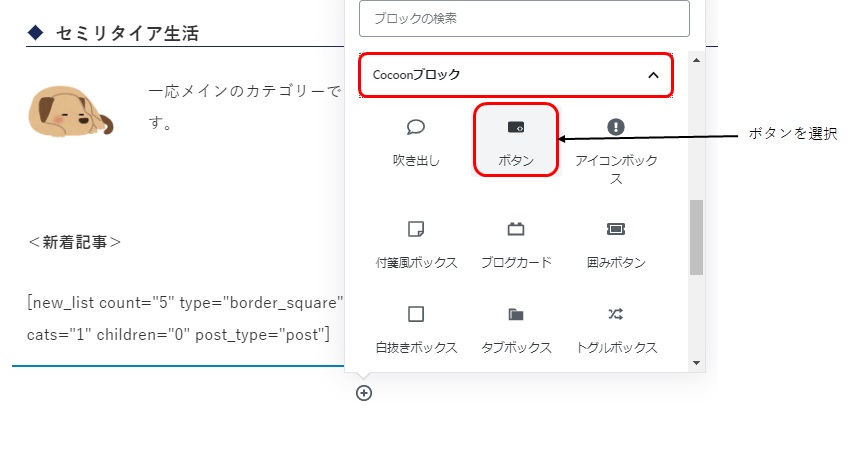
ボタンで当該カテゴリーへの導線を作成
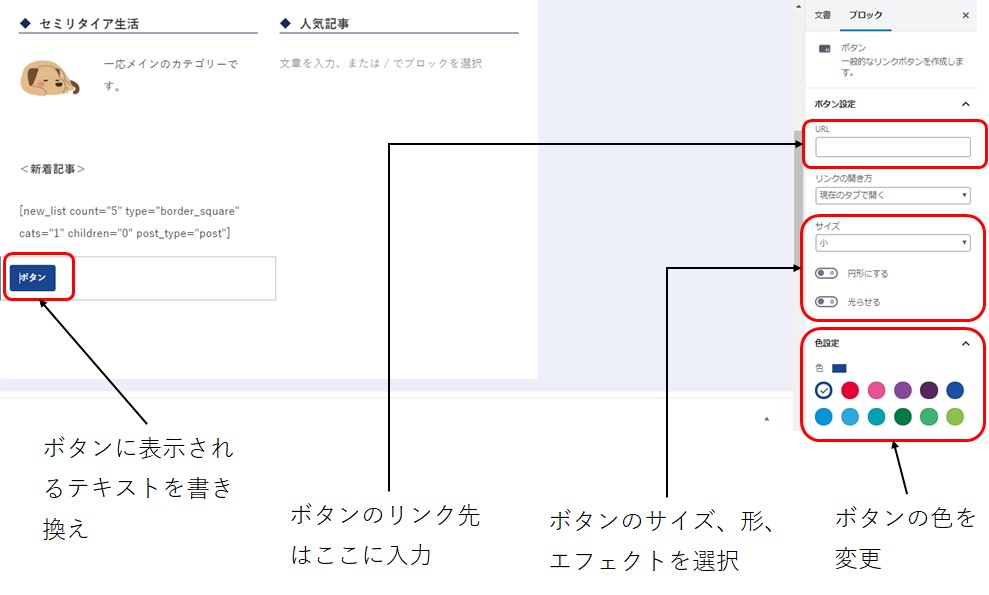
新着記事一覧の下にボタンを設置します(「Cocoonブロック」>「ボタン」)。

ボタンを設置したら、ボタンに表示させるテキストの書き換えや、リンク先の設定などをします。


取り合えずこれで、表面上の体裁は整いました。
不必要なものを非表示にする
上記までで作成したページのプレビューを見ると、「ページタイトル」や「SNSのシェアボタン」、「目次」などが表示されていると思います。
TOPページにするわけですから、不必要なものは消していく必要があります。
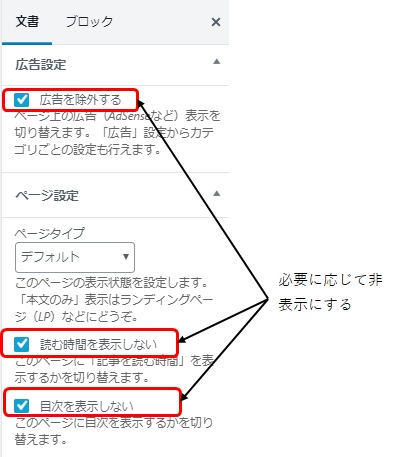
まずは目次、広告などを非表示に

通常の記事を作成するときにも変更することがある部分ですが、画面右側にて、目次や広告などの表示、非表示を選択します。

まぁ基本的に非表示よね。
ページタイトルなどを非表示に

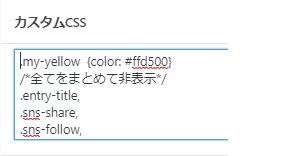
他にも方法があるようですが、私は編集画面の一番下の方にある「カスタムCSS」に以下を記入して非表示にしています。
/全てをまとめて非表示/
.entry-title,
.sns-share,
.sns-follow,
.date-tags,
.author-info{
display: none;
}

ちょっとだけいじったけど、基本的によく分からないから参考にしたHPのものをコピペしています。
作ったページをトップページに設定する
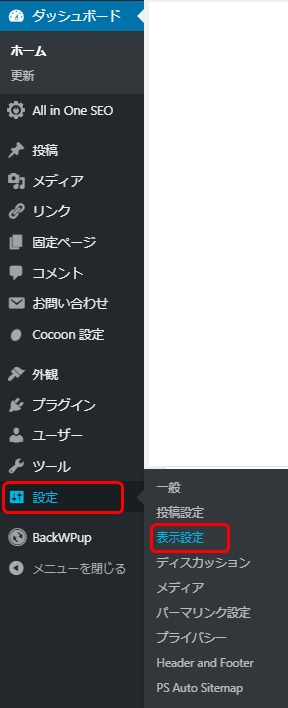
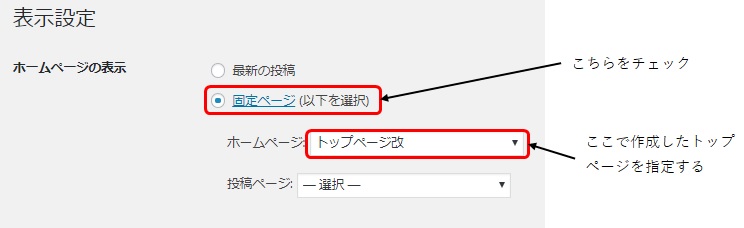
ダッシュボードの「設定」>「表示設定」を選択します。


そして、上図のように「ホームページの表示」を「固定ページ」にして、今回作ったページを選べばトップページが変更されます。

長くなりましたが、これでトップページの作成は終了です。

この時作ったトップページは大体1.5年使って飽きたから更新しています。

この時つくったトップページはこちらになります。
更にプロフィールも変更
こちらは利便性というより、見栄えの変更なのですが、プロフィールを変更しました。

実はこの参考にしたHPが大変分かり易かったんですよ。この変更をすることで、どうやって色を指定しているのかといったことがちょっとだけ分かるようになりました。

ご覧の通り、ただの箱+テキストといったシンプルなものから、少し色が入って雰囲気が変わっています。
この変更をする際、色の指定などをどうやってやるかを読みながらやったのですが、ほんの少しだけ理解できたような気がします。

参考にしたのはぽんひろさんの「【Cocoon】プロフィールをオシャレで可愛くしてみた!」です。ありがとうございました。
もう一工夫(アイコンフォント導入)
トップページのデザインはここ数日、あーでもない、こーでもないとちょこちょこ変更していたのですが、その中でちょっと動きが欲しいな~と感じていました。
あんまりガヤガヤするのも目障りになってしまうと思うので、現在2カ所ほど動きのあるアイコンを入れています。
こちらは、サルワカくんさんの「【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう」を参考にしました。
こちらは通常の記事にも使えるテクニックなので、今後さらに勉強していこうと思っています。
少しは利便性が向上したかな?
今回作成したトップページは今の私の知識では、やれることをやり尽くしたといったものになります(レベルは低いですが)。当然満足はしていないので、今後も色々調べて良いと思った要素は取り入れていこうかと思っています。
ただ、当初の「セミリタイア生活のブログを見に来た人に、その関連記事が目に入るようにする」といった目的は果たせたかと考えています。
その効果は今後、アクセス傾向がどう変わるかを見ていこうかと思っています。

目論見通りであれば、直帰率が下がるのかな?

その結果としてPVが増えれば言うこと無しね。




コメント