前回「自分にできることはやり尽くした」と書きましたが、その後分からないなりに色々な資料を読み漁っていく内に何となく分かるようなものが出てきました。一応何をやったか後から分かるように自分のメモ的に内容をまとめました。
ブログの表示速度向上の為にした具体的な方法

これまでの人生で何度か経験しましたが、全く分からない事でも調べていると「何となく分かる」ようになることはチラホラあります。

ブログの高速化も調べてたらやり方だけは何となく分かった気がするわ。
分からない人にとっては「結局何をすれば良いか?」が大切!?
私はこの数カ月間・・・ずっとではありませんが、ちょくちょくブログの高速化に関する情報をネットで検索し、いくつかのサイトを読ませて頂きました。
正直、プログラム?関数?css?Java?その違いや中身については今でもさっぱり分かりません。
ただ、PageSpeed Insightsに出てくる「改善できる項目」は何が原因で表示されているのか、それをどうやったら回避できるのか?その表面的な方法については分かるようになりました。
私が見たサイトのほとんどはトラブルの解消方法の”理屈”に重点を置いたものが多く、「で、結局それを実現する具体的な方法は?」という所が書いていないものが多かったんです。
詳しい人同士だとそれで十分なのかもしれませんが、全く分からない人には結局それを解消する具体的な方法が分からないんですよね。

と、いう訳で今回私が実施した具体的な方法について書いていきます。

中身を理解してないから、トラブルについては責任を持てないので参考程度に見て下さい。
スタート地点(前提)
私は上にも書いた通り、ブログやそれを構成している言語(プログラム?)については全く理解していません。
なので、これから書く内容が誰にでも当てはまる解決方法なのかは自信がありません。一応これまで私が実施した高速化については以下の記事にまとめてあります。

ただ、この辺まではあまりメモを取らずにやっていたので、何をやってどの「改善できる項目」が解消したのかを細かく説明できてません。
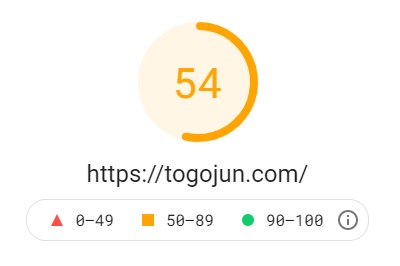
今回のスタート時点でのPageSpeed Insightsの結果
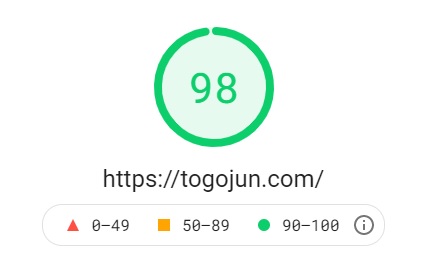
前回の記事の対策を打った段階で当ブログのトップページのPageSpeed Insightsスコアはでモバイルが54点、パソコンが98点でした。

確かこの段階で「次世代フォーマットでの画像の配信」と「サーバー応答時間の短縮(TTFB)」は出なくなったはずです。
残っていた「改善できる項目」
前回の記事を書いた時点(モバイルのスコアが54点)で残っていたPageSpeed Insightsが提示していた「改善できる項目」は以下の3点でした。
- 使用していないJavaScriptの削減
- レンダリングを妨げるリソースの除外
- 最新ブラウザに従来の JavaScript を配信しないようにしてください

今回は1と2を対策しました。

3は内容は理解したんだけど、対応策がまだ見つかっていません。
具体的な対応策
しつこいようですが、私は何をするための対策なのか?はある程度理解したつもりですが、プログラムなり言語的なものについては全く分かりません。
PageSpeed Insightsに「改善できる項目」が出てくるのは○○○が原因で、それを解消するために△△△をする」ということを理解しただけで、△△△をするための具体的な方法の中身は分からないままです。
一応元になったサイトのURLもご紹介しますので詳細はそちらをご参照ください。
使用していないJavaScriptの削減①
プラグインの「コンタクトフォーム7」を利用しているとこの「改善できる項目」は出てきます(出てくる原因はこれだけじゃありません)。
「コンタクトフォーム7」は JavaScriptとcssを全てのページにロードするようです。よって、コンタクトフォームと関係ないページでは不要なのにロードされるから「使用していないJavaScript」が出てきてしまう訳です。
通常「コンタクトフォーム7」は固定ページで1つしか使いませんよね?なのでその他のページ全てにこの問題が発生することになります。

なので「コンタクトフォーム7」がロードするJavaScriptを必要なページのみにして、その他のページにはロードしないようにすれば問題解決です。

そんな方法論は良いのよ!要するに何をすれば良いのよ?

こちらはこの記事を参考にしています。ありがとうございます。
内容をすっ飛ばして、どうすれば良いのか?だけを説明します(それしか出来ない)。
外見⇒テーマエディタでcocoon子テーマの「fanctions.php」に以下を追記します。
//コンタクトフォーム読み込み制限
function cf7_limitation() {
add_filter( 'wpcf7_load_js', '__return_false' );
add_filter( 'wpcf7_load_css', '__return_false' );
if( is_page( 'contactform' ) ){
if ( function_exists( 'wpcf7_enqueue_scripts' ) ) {
wpcf7_enqueue_scripts();
}
if ( function_exists( 'wpcf7_enqueue_styles' ) ) {
wpcf7_enqueue_styles();
}
}
}
add_action( 'template_redirect', 'cf7_limitation' );
上から5行目の’contactform’の部分は自分のサイトのコンタクトフォーム7が張り付けてあるページのパーマリンクに変更してね。

これで「使用していないJavaScriptの削減」問題の一つは解消しているはずです。

当ブログではもう一つあったのよね。
使用していないJavaScriptの削減②
「使用していないJavaScriptの削減」の詳細を見た時、そのメッセージのどこかに「reCAPTHA」という単語があったらこの対策をすると改善するはずです。
「reCAPTHA」ってプラグイン?みたいなんですが、私の場合スパムコメント対策のプラグインの「Advanced noCaptcha & invisible Captcha」を導入した時に一緒に導入されたみたいです。
ちなみにこの「reCAPTHA」が導入されているかどうかは自分のサイトを見るとすぐ分かります。

画面右下にこのマークがあれば、そのページに「reCAPTHA」に係わるJavaScriptがロードされています。
この「reCAPTHA」は人間とbotを区別する・・・簡単に言えばスパム対策です。
なので上の「コンタクトフォーム7」と同様、必要なページと不要なページがあります(何もしなければ全てのページにロードされます)。
これを上の対策と同じように「お問い合わせページ」(コンタクトフォーム7が張ってあるページ)のみに限定すると問題は解決です。

で、その方法は?

こちらはこの記事を参考にしています。ありがとうございます。
外見⇒テーマエディタでcocoon子テーマの「fanctions.php」に以下を追記します。
// お問い合わせページを除き、「reCAPTCHA」を読み込ませない
function load_recaptcha_js() {
if ( ! is_page( 'contactform' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js',100 );
こちらも上から3行目の’contactform’の部分は自分のサイトのコンタクトフォーム7が張り付けてあるページのパーマリンクに変更してね。

こちらの対策は「お問い合わせ」ページ以外に例のマークが出なくなるので、効果はすぐ分かります。

ただ、結果として「お問い合わせ」以外のページのコメント欄はbotに対して無防備になってしまいますね。

私の場合、機能が重複しているようだったので今回プラグインの「Advanced noCaptcha & invisible Captcha」を削除して「reCAPTHA」のみにしました。

「reCAPTHA」の導入は「お問い合わせ」⇒「インテグレーション」でreCAPTHAを有効化すればOK。ただその際に「Site Key」と「Secret Key」の入力が必要よ。取得の仕方は「reCAPTHA Site Key Secret Key 取得方法」で検索すると分かると思うわ。
レンダリングを妨げるリソースの除外
PageSpeed Insightsの改善策で「レンダリングを妨げるリソースの除外」が出て、その詳細に”jquery”とか”jquery-migrate”という単語が出てきたらこの対策で解消できるはずです。
こちらは抽象的な概念しか分からなかったのですが、どうやらすぐ必要ではないJavaScriptを後で読み込み、もっと重要度の高いもののロードを邪魔しないようにするといった対応策のようです。

で、具体的な方法は?

こちらはこの記事を参考にしています。ありがとうございます。
外見⇒テーマエディタでcocoon子テーマの「fanctions.php」に以下を追記します。
//JavaScriptをフッターで読み込む
function is_footer_javascript_enable() {
return true;
}
こちらで解消するはず・・・なんですが、私の場合「改善できる項目」が無くなったり、出たりしたんですよね。

正解か分からないけど、「Cocoon設定」の「その他」タブでJqueryのバージョンを両方とも最新のものへ変更したら「改善できる項目」は出なくなりました。
それ以外にも対策アレコレ・・・
以下に書く対策はPageSpeed Insightsの「改善できる項目」とは直接関係ないものです。ただ、表示速度には確実に関係あると考え今回実施しています。
それは画像の圧縮です。
元々当ブログに使用している画像のほとんどは「いらすとや」さんのもので、ダウンロードしたものをそのまま使っています(PNGファイル)。
それらはプラグイン「EWWW Image Optimizer」が勝手に圧縮してくれていますが、元画像が小さいに越したことは無いと思われます。ということでアイキャッチ画像や吹き出しの元画像をjpegファイルにしてさらに圧縮したものに差し替えました(主要なページのみですが)。

今も順次差し替えはしてるんだけど、既に記事も400近いから全部は無理ね~
現時点で対応策不明なもの
当初に比べるとPageSpeed Insightsで出てくる”改善できる項目”は飛躍的に減りました。
・・・がっ!一つだけまだ残っています。それが
「最新ブラウザに従来の JavaScript を配信しないようにしてください」です。
こちらは意味は分かるのですが、ネットで検索してもこれを対策したって記事が一つも出てこないんですよね。

流石に独力で解決は無理です。

誰かが解説してくれるのを待つわ。
PageSpeed Insightsのスコアはどう変わった!?
前回の記事でまとめた対応策から今回の対応でPageSpeed Insightsのスコアはこんな感じに変化しました(当ブログのトップページのスコア)。
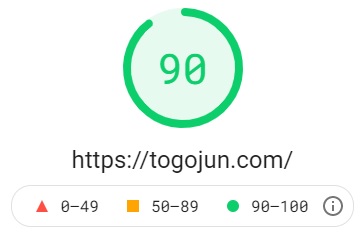
<モバイル>



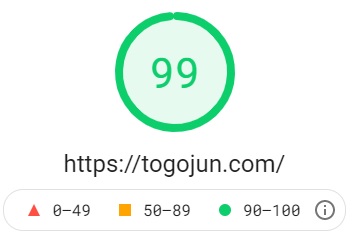
<パソコン>




スコアは計測するたびに変わるけど、モバイルで概ね80点台は出るようになりました(90点は今回たまたまですね)。


コメント