少し前にアドセンス広告が止められた時、その原因を探るために色々調べました。結局有効な対策は打てなかったのですが、その調べる過程で次なる問題(ブログの表示速度が遅い問題)が発覚。分からないながらもいくつかの対応策を打ち、ある程度のスコアまで改善できました。細かい手順は詳しいサイトにお任せするとして、関連知識の乏しい私が打った対策をまとめました。
ブログの表示速度が遅い!?

これまで私はブログの表示速度について全く無頓着でした。一応自分で見る分にはストレスはなかったですし・・・

自分で見る時はキャッシュが利いてるから早いのよっ!
当ブログをスタートさせてから丸2年が経過しました。
良く続いたもんだと自分のことながら感心してしまいます。その感心の対象は、「書き続けられたこと」に対しても勿論なのですが、関連知識が無い中で「ブログ運営が続けられたこと」に対してもなんです。
そんな感じなのでブログの表示速度なんてこれまで特に関心が無かったのですが・・・
いつの頃からかGoogle Search Consoleの「ウェブに関する主な指標」で”改善が必要”とか”不良”なんてものが出るようになっていました。
ちなみにこれに気付いたのは今年の3月頃です。アドセンスが停止された時にアレコレ調べてる時に気付きました。というか、アドセンス停止の対応策を探してたらいつの間にか高速化もやっていたって感じです。

この記事はこの2カ月程でアレコレやった対策をまとめたものです(自分へのメモ的な意味合いも込めて)。

結果としてPageSpeed Insightsのスコアはパソコンが40~50点位から概ね90点台へ、モバイルが20点台から概ね40~50点へと改善されました。
PageSpeed Insightsのスコアが20点台!?
周辺知識の乏しい私にとって、Google Search Consoleに表示されている「LCP の問題: 2.5秒 超」とか「CLS に関する問題: 0.25 超」なんてものを見ても「ふーん。だから?」みたいな感じではありました。
そもそも2.5秒はそれなりな時間ですが、0.25(秒?)なんて気にしなくても良いんじゃない?とも思いましたしね。
ただ、PageSpeed Insightsで分析したときのスコアが20点位(モバイル)という数値に愕然としました。やはり点数で示されるとその酷さの度合いが分かり易いですね。

最初にスコアが悪いことに気付いたときの点数はスクリーンショットも取ってなかったのでうる覚えです。
「改善できる項目」の意味がほとんど分からない
PageSpeed Insightsの分析結果にて「改善できる項目」と出てくる内容のほとんどは私にとって何を言ってるかよく分からないものでした。
でも、ブログの表示速度が遅いとSEO上良くない(検索表示順位が落ちる?)みたいなので、少しでもPVを増やしたいなら何らかの対策を打たないといけません。何より100点満点で20点台というスコアを放置するのはやはり気持ちの良いものではありません。
という訳で表示された「改善できる項目」を片っ端からGoogle検索し、その対応策について調べてみました。
その結果、読んでもよく分からないものも多かったのですが、中には分かるもの、対応策が打てそうなものが見つかりました。
私でも何とか意味が分かり、かつ対応策が容易そうなもの3点
- 適切なサイズの画像
- 次世代フォーマットでの画像の配信
- サーバー応答時間の短縮

1,2についてはプラグインの導入(+α)で対応できました。

3.はサーバー側の設定をいじってある程度カバーできました。
そもそも意味が分からないし、対応策を見ても全く理解できなかったもの2点
短縮できる時間が大きそうなので何とかしたかったのですが、意味も分からなければ、対応策も難しそうで手が出なかった項目もありました。
- 使用していない JavaScript の削除
- レンダリングを妨げるリソースの除外

今でもたまにネット検索するのですが、意味は分からないままです。

一応Cocoonの機能でHTML、CSS、JavaScriptの縮小化はしているけど関連項目の数値はそれほど良くなっていません。
高速化の為にやった対策

具体的には画像系はプラグインを導入することで、サーバー応答時間はサーバー側の設定見直しで対応しました。

それ以外にもプラグインを整理することで高速化を図ってみました。
ブログ高速化の為に①・・・プラグインの見直し
当ブログは無料テーマのCocoonを使っています。
これは今より更に何も知らなかったブログ立ち上げ当初に様々なブログを参考にして、無料でかつ最も評判が良さそうなテーマを採用したものです。
ただ、何で評判が良いのか?とか、ワードプレスとテーマの関係など全く理解していなかった為、Cocoonの機能を考えず「お勧めプラグイン」みたいなものを何でもかんでも導入していました。

幸い機能が重複してエラーが出るといったことは無かったみたいです。

ただ、知らず知らずのうちにブログの表示が遅くなっていたみたいね。
今回外したプラグイン
表示速度の観点からはプラグインは少ないに越したことは無いようです。
ということでなるべく減らそうという視点で見直し、今回計4つのプラグインを外しました。理由は大きく2つに分かれます。
Cocoonに元々備わっている機能と重複するもの
よくよく調べてみると、Cocoonには様々なお勧めプラグインに出てくるような機能が元々備わっていて、そういったプラグインを導入する必要が無いということが多いようです。
当ブログの場合、知らずに導入していて無駄?になっていたものが以下のプラグインでした。
- All in One SEO Pack
- Autoptimize
特に「All in One SEO Pack」は多機能故に”重い”プラグインの代表格みたいですね。今回思い切って取っ払いました。

ちなみに「All in One SEO Pack」は”SEOタイトル”とか”メタディスクリプション”なんかを自動で生成してくれますが、プラグインを外すと自分でCocoonのフォーマット部分に入力しなければいけません。

実はこれまで意味も分からずCocoonの当該部分はずっと入力してたからプラグインを気楽に消すことが出来たのよね(そうじゃなければ過去に書いた記事全てのSEOタイトルとかを入力しなければいけません)。
要らなくなってしまったもの・・・
他の記事で報告していますが、当ブログでは昨年の12月頃からアドセンス広告が停止⇒復帰を繰り返していました。
その過程で対応策としてプラグインを導入していたのですが、その甲斐も空しくアカウント停止になってしまいました。最終的にアドセンス広告を今後継続させていくのは不可能と判断した為、その対応策として導入したプラグインも外すことにしました。
- AdSense Invalid Click Protector(アドセンス狩りをブロックするプラグイン)
- Code Snippets(こちらは上記プラグインを有効にするため、アドセンス広告を「ショートコード化」する為に使ったものです)
今回導入したプラグイン
上記とは反対に今回新たに導入したプラグインもあります。
- XML Sitemaps
- EWWW Image Optimizer
- WP-Optimize – クリーン、圧縮、キャッシュ

各々の導入や設定等の仕方は私よりずっと詳しい人が色々説明しているので興味のあるものは検索してみて下さい。
XML Sitemaps
「XML Sitemaps」は元々「All in One SEO Pack」に含まれている機能だったのでこれまでは導入していませんでした。
しかし今回外してしまったので追加しました(この機能はCocoonには無いようです)。
詳しくは分かりませんが、これを導入していた方が新しく書いた記事がGoogleから早くインデックスされるようなので入れておいた方が良いだろうとの判断です。
EWWW Image Optimizer
「EWWW Image Optimizer」はブログに貼りつけていた画像を一括で最適化(容量減)する為に導入しました。また、既に張り付けてある画像を次世代フォーマット(Webp)に変換も出来るので一石二鳥です。
最適化の方はプラグインを導入してボタンを押すだけなのでとても簡単です。
ただ、Webp変換の方はサーバーの「.htaccessファイル」をいじるのでちょっと抵抗がありました(下手するとブログが壊れるなんて書いてあったので)。
ただ、具体的にやることはプラグインで生成されたコードをサーバー上のファイルにコピペするだけなので作業自体は簡単です(意味は分かりませんでしたが)。

このプラグインの導入で「適切なサイズの画像」と「次世代フォーマットでの画像の配信」については解決しました。

PageSpeed Insightsの分析結果で「改善できる項目」として出て来なくなったわよ。
WP-Optimize – クリーン、圧縮、キャッシュ
「WP-Optimize – クリーン、圧縮、キャッシュ」はデータベースのクリーンアップ(主に記事のリビジョンの削除)の為に導入しました。
当ブログの記事も既に300を越えていて、それぞれにリビジョンが20位づつあったので馬鹿にならない容量なのだろうと考え導入しました。こちらもプラグインを導入したらボタンを押すだけです。

昔書いた記事の変更履歴を辿って書き換えるなんてことは今後もしないと思うので、リビジョンは全て削除したわよ。

全体的に理屈は全く理解出来ていませんが、これをすると何が変わるのか?だけ把握して、やり方は他の方のブログなどをそのまま実践といった感じです。
ブログ高速化の為に②・・・サーバー側の設定変更
こちらは「サーバー応答時間の短縮」の為にやったことです。
出来ることはそんなに多く無いみたいですね。まぁより高速なサーバーに乗り換えるといった大技もありますが、データの引っ越しなんかが大変そうなので私は考えもしませんでした。
ちなみにサーバーによって出来ることが変わって来るのかも知れませんが、私がやったのはエックスサーバーでのことです。
- PHPを推奨かつ最新のバージョン(7.4.13)へ変更
- Xアクセラレータ・・・一番早いやつを選択
- サーバーキャッシュ設定・・・onに変更
- ブラウザキャッシュ設定・・・on(推奨設定)へ変更

「新しいものの方が早い」という事は何となく理解できるのですが・・・

何で早くなるのかしらね???
ブログ高速化の為に③・・・その他
こちらは色々調べている間に偶然?発見したこまごまとしたものや、どうしようもなくて実施したものですね。もしかしたら一番大きな効果があったのかも?
Webフォントを不使用に
Webフォント・・・正直何なのか知らずに使っていました。
Cocoonの設定を色々見ていたら当初にWebフォントを使うように設定していたみたいです(デフォルト設定なのかな?)。
Webフォントはインターネット上にあるフォントなので、どんなデバイスで見てもこちらの意図通りの見え方をする一方、読み込むのに時間がかかるというデメリットを持っているようです。
ただ当ブログではフォントの違いで「意図した見せ方が出来ない」というようなデリケートな作りをしていないのであまり意味が無さそうです。
ということで、スピードを重視してWebフォントの利用は止めることにしました。

Cocoonでは「Cocoon設定」⇒「全体」タブからフォントを選択する際、フォント名称の後に(Webフォント)と書いていないフォントを選択すればOKです。
正直何をしてるのかは分からない!?AMP化
私が使っているテーマ”Cocoon”にはチェック一つでAMP(Accelerated Mobile Pages)化が出来る機能が備わっています。
AMPとは?で検索して「要するにモバイルでの表示スピード向上の為の技術的な何らかの仕組みなのね?」位にしか理解できませんでしたが、取り合えずやってみました。

Google Search Console上でAMPページと認識されたものがどんどん増えていっています。

と、同時に新たな警告が増えてきたりしてます。
もしかしたら一番効果が大きい!?アドセンス広告取りやめ
上記の通り色々な対応策を取りましたが、もしかしたらこの影響が最も大きいのかも知れません。
上の方にも書いた通り、当ブログではアドセンス広告を表示させていましたが、繰り返しトラブルが発生し、かつその対応策がうまく打てませんでした。
ということでアドセンス広告の継続を諦めることにしました。
ということでアドセンス広告のコードは全て取っ払ったのですが、こちらは当然表示スピードには有利に寄与します(最近は動画を使った広告なんかも多いですしね)。

もしかしたらPageSpeed Insightsのスコア改善の大部分がこれだったりして・・・
ブログの表示スピードの高速化の結果?
上記の対策の結果、PageSpeed Insightsのスコアはそれなりに改善しました。
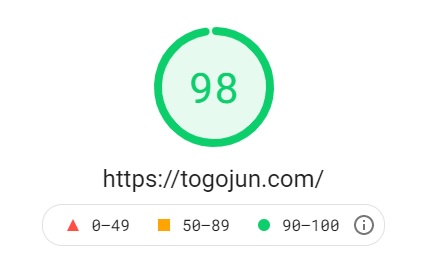
少なくともパソコンの方のスコアはほとんどのページで90点を越えましたから満足です(はっきりした数値は無いのですが、元々は40~50点位だったと思います)。
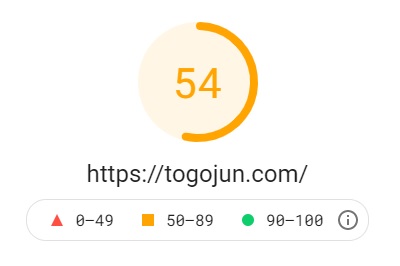
ただ、モバイルの方は40~50点位のページがまだまだ多いです(こちらは元は20点台だったと思います)。

モバイルの方はまだ不満が残りますが、私の知識で出来ることはやり尽くしました。

もう限界よ!

現状、当ブログのトップページのPageSpeed Insightsの結果がこんな感じになりました。

どうあがいてもモバイルの方はこの辺までしか上がらないのよね。

こちらがモバイルの結果です。

パソコンの方は結構良いスコアになって気分スッキリって感じですね。
偶然?クローズドASPからオファーが来た!
上記に書いた対策を一通り実施して何日も経たないある日、著名なクローズドASPからのオファーがきました。
私は特にASPを本格的にやろうと思ったことは無かったのでその会社の事は知りませんでした。
「また詐欺まがいのメールかな?」なんて思いながら、ブログのネタにでもなればとネット検索したら株式も上場している有名な会社でした(大変失礼しました)。
なんでも検索上位に表示されるブログだけに案内を送っているそうな・・・

そうだとするとオファーが来たこと自体光栄なことですね。やるやらないは別にして、素直に喜んでおきます。

今回の高速化がなにか寄与したのかしら?タイミングが良過ぎるし関係無いとは思うんだけどね。
PVのカウントが変わった!?
こちらは何を変更したのがトリガーなのかは分からないのですが、アナリティクスのPVのカウントの仕方が変わりました。
実は前々からPVについて「変じゃないか?」、「それが常識なの?」と思っていたことがあります。
というのも当ブログのPVのカウントは、1訪問者=2PVとカウントされることが多かったんです(たまに1訪問者=1PVという事もありましたが、ほとんどが2PV)。
ネットで調べましたが、あまりに基本的な事なので解決しないまま今に至っているのですが、PVの定義を考えれば1訪問者=1PVが当然ですよね?
それがここ何日かで1訪問者=1PVとカウントされるようになりました。

当然PVはがた落ちです(笑)

ただ反対に平均ページ滞在時間は大幅に長くなったのよね。因果関係はありそうだけど、よく分からないわね。こちらは後ほどブログ運営報告で書くことになると思います。



コメント