「何となく飽きたから」というのがメインな気もしますが、一応モバイル対応を目的として当ブログのトップページを刷新してみました。既にGoogleからは減点対象も指摘されているので今後もう少し変えるかもしれませんが、狙いなどについてまとめておきます。
トップページを刷新しました!

2021年5月22日に当ブログのトップページを刷新しました。

「こんな感じにしたいのに知識不足で出来なかった」といったことも多々あるんですが、一応これで完成としました。
トップページを更新した理由① モバイル対応
「何となく飽きたから」というと一言で終わってしまうので、一応理由を付けておきます。
最大の理由は「モバイル対応」です。
というのも、当ブログに限らず他の方のブログも、ブログ以外のWebサイトも、現在はスマホでアクセスしている人が多いですよね?
当ブログのアクセスでいけば、比率はこんな感じになっています。
- モバイル(50%)
- デスクトップPC(45%)
- タブレット(5%)
世間一般から比べるとまだモバイルの比率は低いのかも知れませんが、それでも半数の方はモバイルからの閲覧となっています。

ただ、当ブログの作成はデスクトップPCで行っている為、どうしてもデスクトップ視線での作成になりがちです。

一応手元のスマホでも見栄えはチェックしているんですが、「読めない」かどうかのチェックに留まっているわね。
スマホの画面に表示される範囲は狭い
以前使っていたトップページは固定ページとして作った最初のものでしたから、あれもこれも詰め込み過ぎた感がありました。
デスクトップPCだとそれ程大きくスクロールしなくても全体が見渡せるのですが、スマホだとかなりスクロールしないと全体が見えません。またデスクトップPCでは一目で見れる画面右側の「サイドバー」はスマホだとすぐには見れません(ちなみに私の知り合いは見方を知りませんでした)。

よくよく見るとかなり不親切な作りでしたね。

今回はなるべくシンプルにしてスクロール量を少なくすることを目指しました。
スマホでもカテゴリーが簡単に見えるように!
上記でスマホだと「スクロールさせただけではサイドバーが表示されない」ということを書きましたが、その結果としてスマホでは当ブログのカテゴリーもすぐには見れません。
これもやはりトップページの作りとしては不親切と言えそうなので、今回トップページにカテゴリーのボタンを配置しました。

時事ネタはしょうがないけど、昔書いた記事も読んで欲しいのよ。

内部リンクでも良いけど、あまり貼り過ぎるとその記事自体が読みにくくなるしね。
トップページを更新した理由② アクセス減対策

先日、グーグルアドセンス広告の継続は諦めるといった内容の記事を書きました。

実はビックリするぐらいアクセスが多かったのよね。みんな同じように苦労してるのかしら?
アドセンスを止めるとPVが減る!?
私は既にアドセンス広告を継続していくことを諦めた訳ですが、実はその弊害は小さくないだろうと考えています。
具体的には「関連コンテンツ」が無くなることによって、「関連コンテンツ」⇒「過去に書いた関連する記事」へのアクセスが無くなることを懸念しています。
「関連コンテンツ」は広告への導線というより、過去記事への導線として優秀だと私は思っています。
数値にすると当ブログではPVの約2割(2~3,000PV)が「関連コンテンツ」に関連したアクセスでした。
これが無くなっちゃうわけです。最近低空飛行している当ブログだと下手すると月間PVが1万を割り込む可能性すら出てきてしまいます。

でも、広告が無いならアクセスが減っても別に良いんじゃない?

やっぱりPVが減ると寂しいじゃない。
過去記事への導線を増やす手段としての「カテゴリー表示」
上記でスマホユーザーへの配慮で「トップページにカテゴリーのボタンを配置した」と書きましたが、実はPV減への対応でもあります。
ここ数カ月の数値を見てみたら、各カテゴリーへのアクセスは月間で約500PV程度でした。このアクセスが全てデスクトップPCからのものだったと仮定します(スマホでは表示されていない為)。
カテゴリーの中身を見てそのまま離脱される方もいるとは思いますが、ほとんどの方がカテゴリー内のなんらかの記事を見たとすれば、そのPVは倍の1,000PV程度になると思われます。
スマホからも各カテゴリーへのアクセスが容易になれば、これと同程度以上のPV増が期待できそうです。
なので「関連コンテンツ」からのアクセス減の半分程度を埋め合わせることが出来るかもしれません。

従来のカテゴリー表示より目立つようにしているし、相乗効果で更に増えるかも!?

トップページの更新によって、このカテゴリー経由のアクセスが変動したかどうかは「ブログ運営」で報告予定です。
知識が無い故に実現できないアイデア達・・・

今回刷新してシンプルにしたトップページですが・・・

ぶっちゃけイマイチなのよね。
イメージした通りのものが作れないもどかしさ(笑)
今回刷新したトップページには「木目調」のものを多く配置しました。
木目調は結構好きなデザインではあるのですが、私の知識レベルだと「こうしたい」というアイデアを実際のデザインに落とし込むのがほとんどの場合困難です。
本当はコルクボードの様な背景に、付箋(タイトルや記事に該当)を貼ったようなデザインにしたいんですけどね~

トップページの背景を変えることからして既にその方法が分かりませんでした(笑)

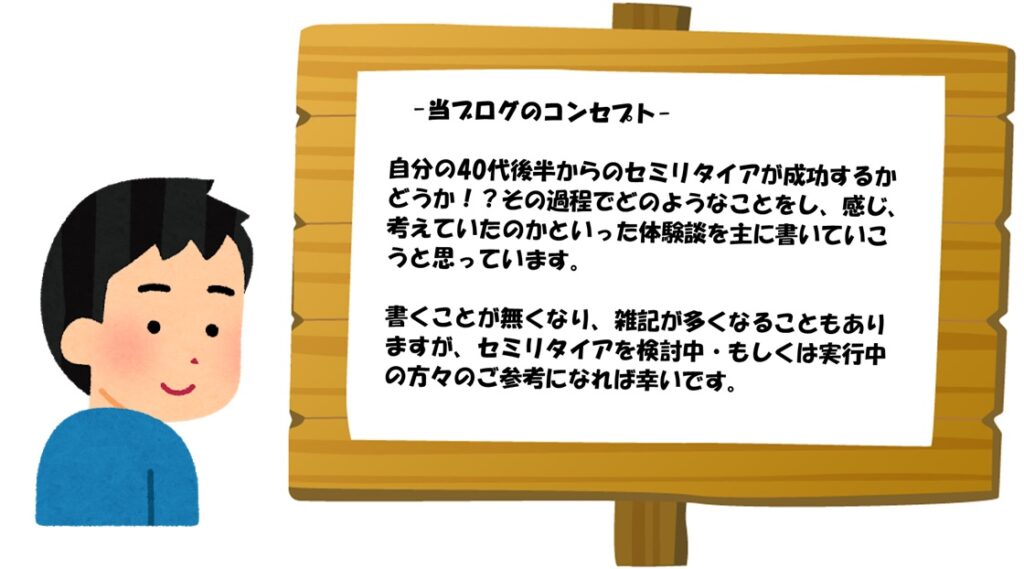
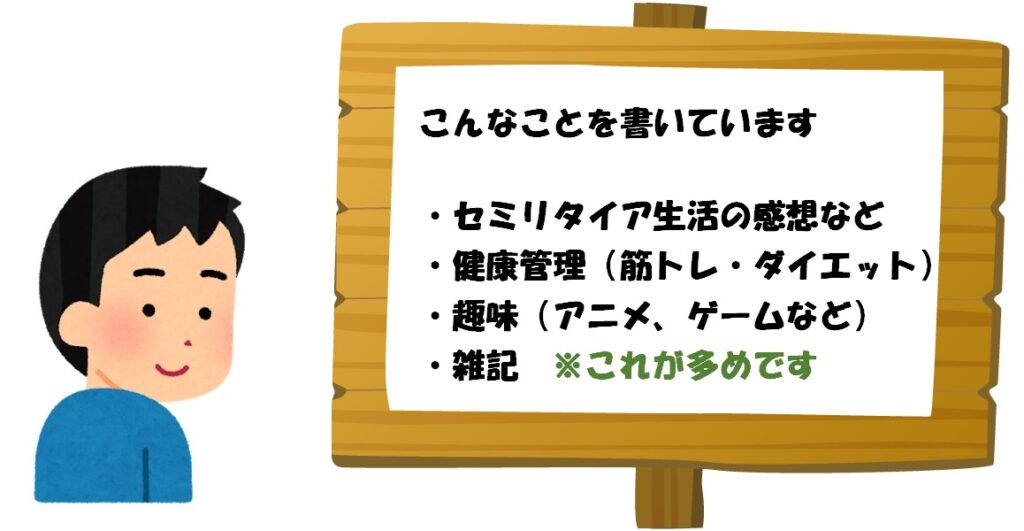
一番上の木の看板風のアイテムが精一杯あがいた跡ね。
作ったら作ったでGoogleから警告が!

ちなみに当初、一番上の木の看板には当ブログのコンセプトを書いていました。
ただ文字数が多く、字が小さくなってしまっていました(スマホではほとんど読めません)。

スマホ対応を目指していてこれはコンセプトが矛盾すると思い、現在のこの形に変更したのです・・・が!
Google Search Consoleのモバイルユーザビリティにエラーが出ました。
内容は「テキストが小さすぎて読めません」と「クリック可能な要素同士が近すぎます」の2点です。
エラー① テキストが小さすぎて読めません
この木の看板に書いてある文字ですが、当初でも現在でも「テキストが小さすぎて読めない」と言われればその通りかもしれません。
ただ、このテキストなんですがブログ上で看板にテキストを入れる方法が分からず、Excel上でテキストを合成して絵(JPGファイル)として張り付けているものなんですよね。
GoogleのAIは優秀だからこれをテキストとして認識してエラーを出しているのでしょうか?
ちなみに今回刷新したトップページで純粋にテキストを使っているのは1カ所だけです。
もしかしたらそこが原因かもしれないのでテキストは一回り大きくしておきましたが最終的にこのエラーは消えることになるのかどうか??(後日追記:翌日エラーは消えていました)

エラーが消えなかったら木の看板の文字は更に少なく、大きく変更するかもしれません。

ちなみに左の男の人は本当は子供の後ろ姿にしたかったのよね。紙芝居を体育すわりして数人で見てる感じに・・・(いい絵が見つからず現在の形で妥協しました)
エラー② クリック可能な要素同士が近すぎます
こちらは恐らく今回の目玉であるカテゴリーへの導線であるボタンが密集し過ぎているという事なのでしょう。
スマホで見る際の「スクロールを最小限」にというアイデアだったのですが、それが逆にモバイルユーザビリティが悪いと判定されるのは心外ではあるのですが、それぞれの間隔を広げることで対応しました。

こちらも現在の間隔(自分ではかなり広く取ったつもり)でエラーが解消されるのかは数日待つ必要がありそうです(後日追記:翌日エラーは消えました)。
ちなみに作り方の詳細と以前のトップページのご紹介
当ブログのトップページはワードプレスの「固定ページ」で作成したものをブログのトップページとして指定するという方法を採っています。

ご興味ある方、ご自分でも作ってみようと思われる方は是非挑戦してみて下さい。

細かい作り方は他の方のブログ記事を参考に以前まとめています。
また、以前のトップページもどこからも見る術は無くなってしまいましたが、インターネット上に存在はしているので今でもリンクさえ貼れば見ることが可能です。
現在のと何がどう変わったかを知りたいという方はこちらからご覧になって下さい。



コメント